overflow clip
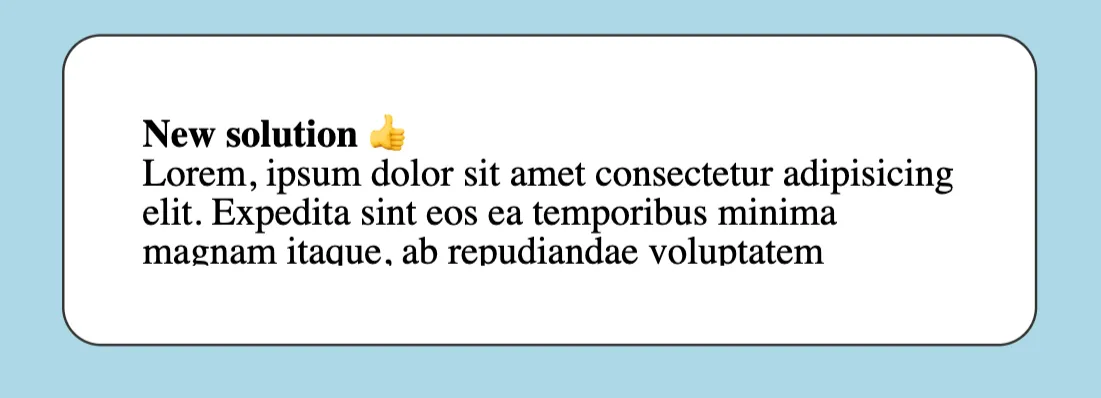
A very common design - a card with some content inside, and the content should be truncated if too long, but the card should have padding around, including bottom. (Example below)

It seems obvious - set the height of the card (or line-clamp), then overflow: hidden.
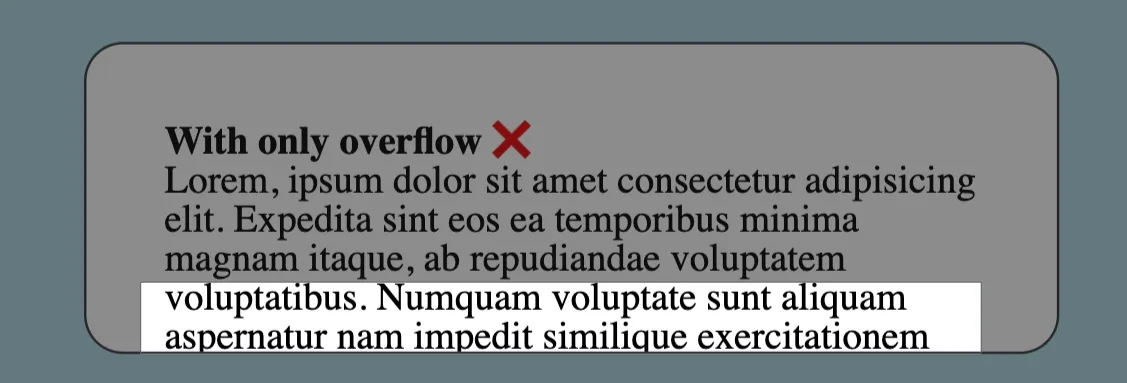
BUT, after setting it, the padding buttom will be “gone”. Or more accurately, the “overflow-hidden” content will show through the buttom padding.

It’s not the end of the world, for a long time, I just always add another div inside to wrap all content. It works, but not very elegant… extra div…
TIL - overflow: clip that can solve it! Just change overflow: hidden to overflow: clip; overflow-clip-margin: content-box;, and it works just like I wanted.
See the Pen overflow-clip-margin by Yangguang Li (@liyangguang) on CodePen.
See more MDN