absolute position in grid
The setup
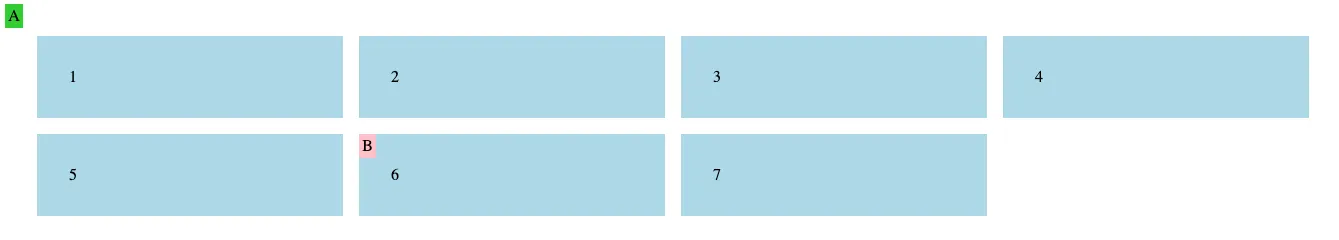
Consider a simple CSS grid.
<main>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div class="exampleA">A</div>
<div class="exampleB">B</div>
</main>main {
display: grid;
grid-template-columns: repeat(3, 1fr);
}Now you want to put the “example 1” to the top-left of the grid. So you add:
main {
position: relative;
}
.exampleA {
position: absolute;
left: 0;
top: 0;
}It works as expected.
The “weird” case
But, if you have grid-column / grid-row on the grid cell element, it behaves differently!
e.g.
.exampleB {
/* Same as example A */
position: absolute;
left: 0;
top: 0;
/* If it happen to also have these. */
grid-column: 2/3;
grid-row: 2/3;
}See the Pen Absolute position with grid by Yangguang Li (@liyangguang) on CodePen.

You can see that B’s position is based on the grid cell, not the grid!
Why?
If you read MDN documentation, there’s no mentioning of this behavior:
The element is positioned relative to its closest positioned ancestor (if any) or to the initial containing block
But I found this piece of detail in the spec
Some features can alter the effective containing block rectangle of absolutely positioned boxes. … the grid-placement properties on an absolutely positioned box whose containing block is generated by a grid container can change the containing block rectangle to a specified grid area.
One more detail
Note the usage of grid-column: 2/3;, not grid-column: 2;. If using the latter (only setting the left grid edge, not the right end), setting right will still based on the grid container, not the cell. It’s same for grid-rows and bottom.